If you’re reading this, you are either trying to add a health bar to your own Roblox game, or a game you’ve been playing has suddenly stopped showing you the health bar. Whatever the case, don’t worry, this is a common issue.
Here’s how to see your health bar in Roblox.
Why can’t I see my health bar in Roblox solution?

If you’ve been playing a specific Roblox game for a while and you suddenly can’t see your health bar, that means the Roblox Player got updated, but the developer of the game still hasn’t adjusted the game according to the new update.
You see, quite often, when the Roblox Player gets updated, by default, it turns off the HealthBar Core UI element. In other words, Roblox games don’t show the health bar by default, and game developers have to enable this option every time a new update rolls out, which resets this setting.
So what can you do here? Unfortunately, all you can do is wait for the developer to fix the issue. Usually, this doesn’t take more than a few days, but if you’re persistent, you can always join the official Discord server and make your voice heard.
How to add a health bar in your Roblox Game




If you want to add a health bar in your Roblox game, here’s how to do it:
- Open Roblox Studio
- Select one of the starting templates ( or one you’ve created yourself)
- On the right side of the screen, there is a small box named “Explorer”
- Inside the Explorer box, look for a folder called “Starter Gui”
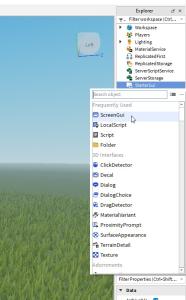
- Don’t click on this folder but click on the “plus icon” that appears when you hover over it
- Select the first option, “ScreenGui”
- A new icon will appear underneath the StarterGui folder (feel free to right-click on it and rename it to “Health Bar”)
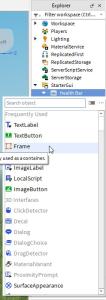
- Hover over the new icon you just created and again select the plus icon
- This time, select “Frame”
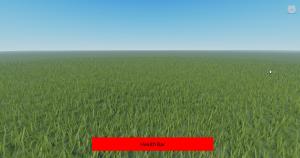
- You will have a small white box appear on your screen
- You’ve created a Health Bar (Well, the foundation for one, anyway)
Of course, from here on out, you need to adjust, resize, and write code for the health bar you’ve created, and we’ll leave that part up to you. Have fun!












Published: Jun 20, 2024 01:59 pm